Visual Studio Code安装
都是免费的哈哈哈
官网下载
CodeQL安装
这里给出两种安装方式
1. 使用Chocolatey安装CodeQL cli
使用choco安装可透过指令执行且环境变数也会自动设定好
管理员权限打开cmd
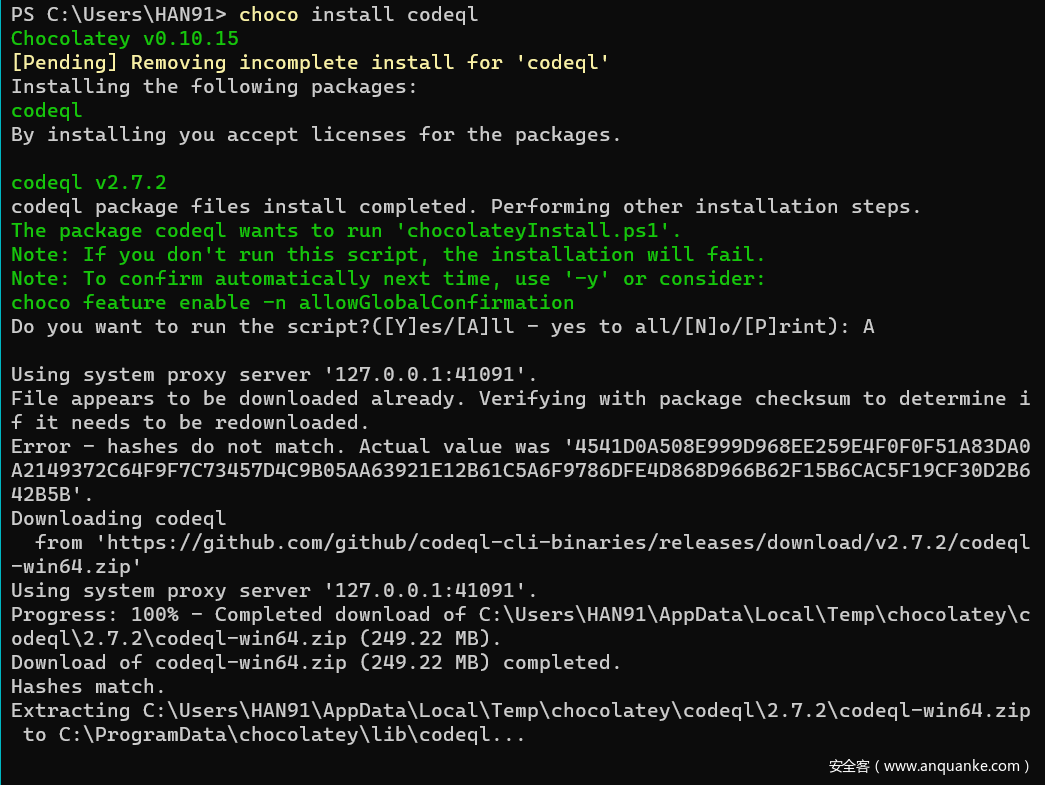
运行choco install codeql
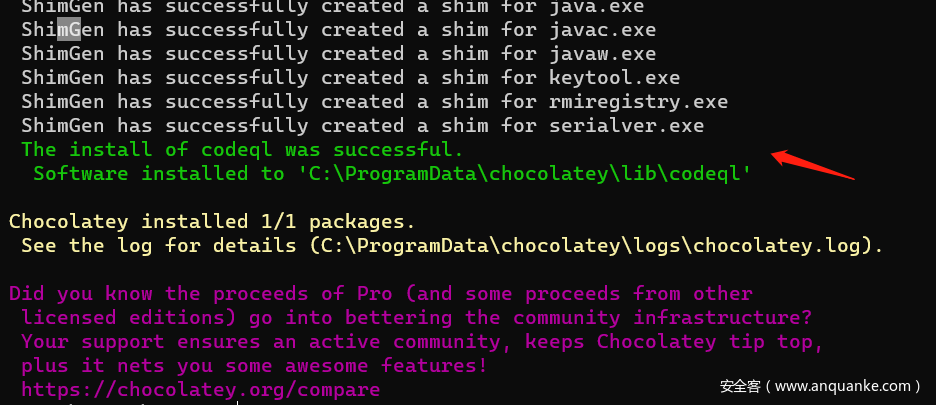
安装成功
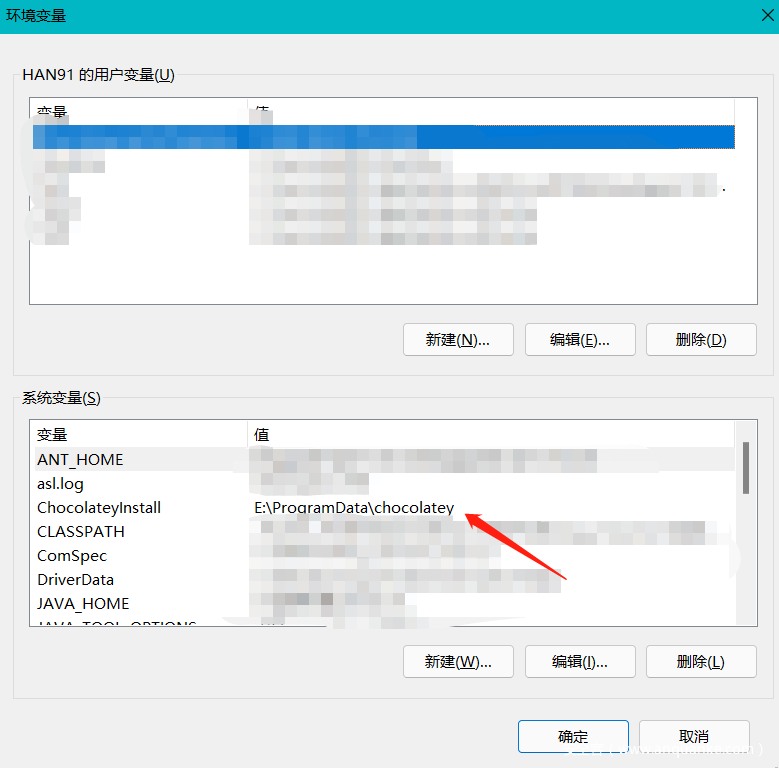
如果想要自定义安装目录的话,需要更改一下环境变量
ChocolateyInstall就是默认的安装路径
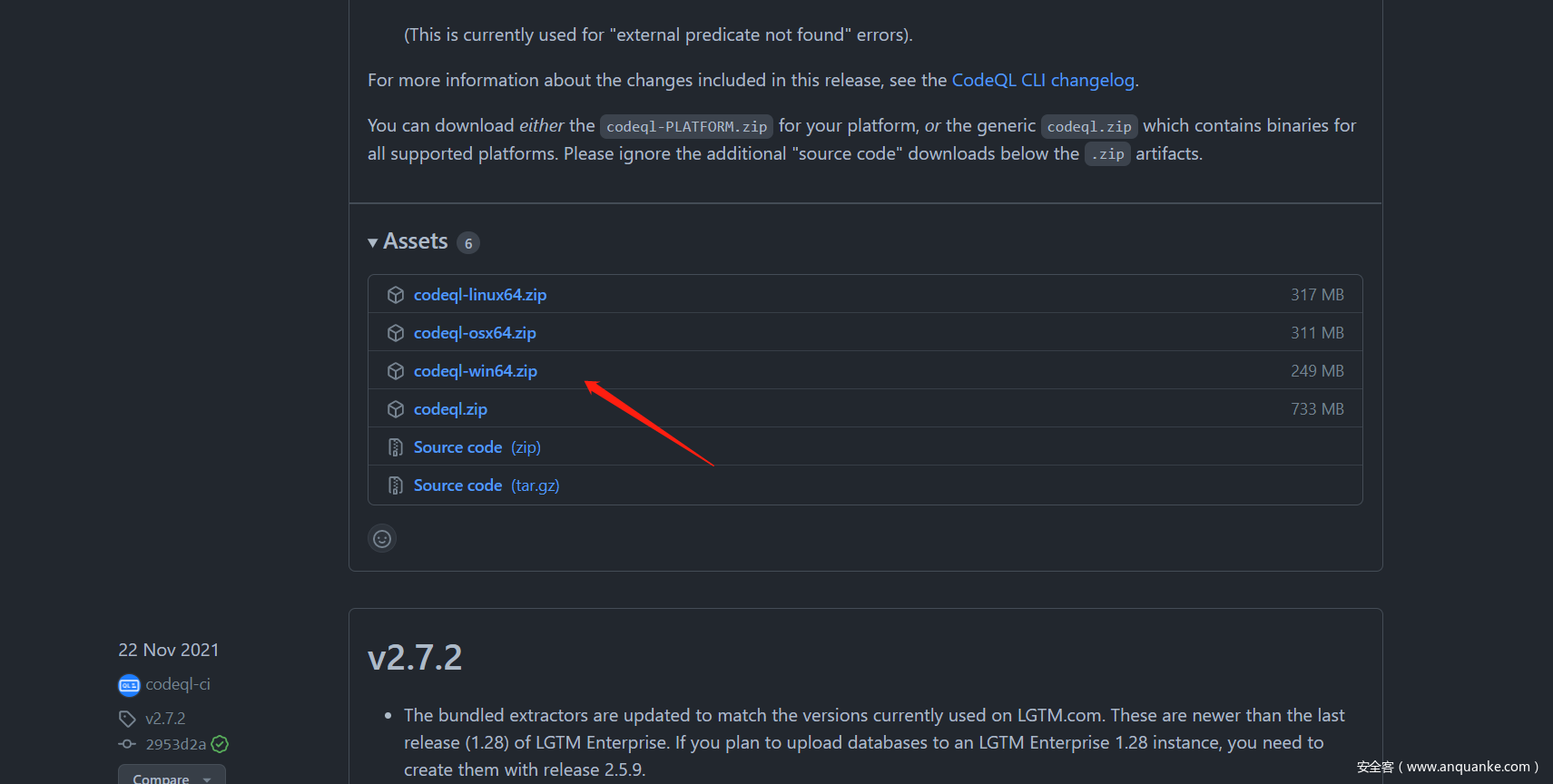
2. gihub下载
先下载codeql-cli
选择对应操作系统下载即可
https://github.com/github/codeql-cli-binaries
下载好解压至自己选定的文件夹,再添加系统变量
这里我将codeql文件夹名称改为codeql-cli
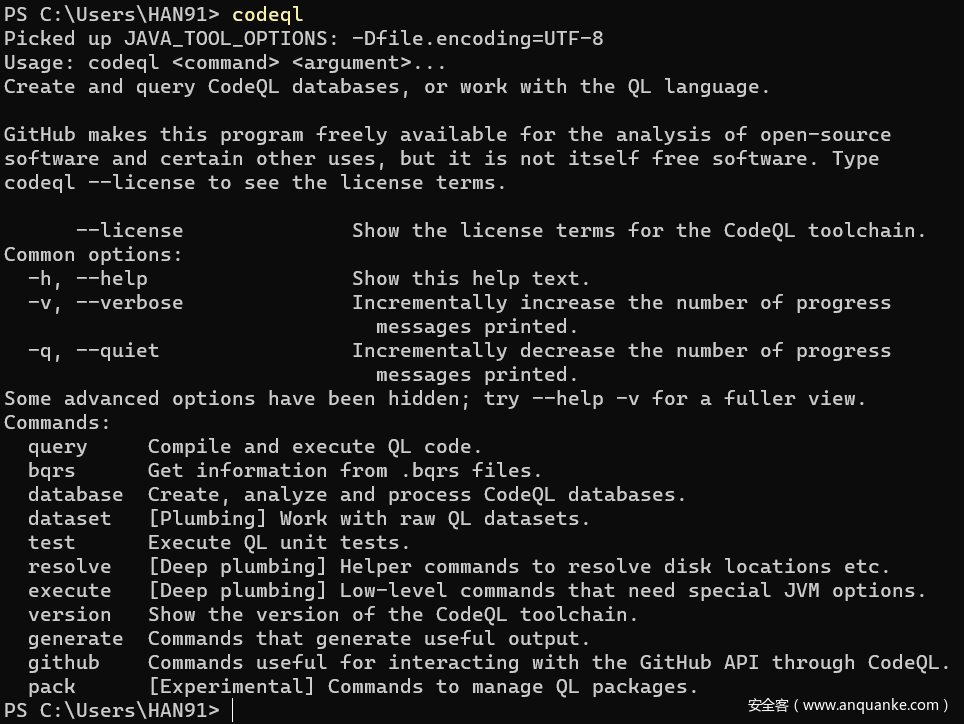
在命令行输入codeql,如下图即配置成功
若提示找不到该命令,重启后再执行命令
下载codeql规则库(使用starter workspace可跳过此步骤)
https://github.com/github/codeql
在codeql文件夹下打开cmd
执行git clone https://github.com/github/codeql codeql-repo
下载完后如图
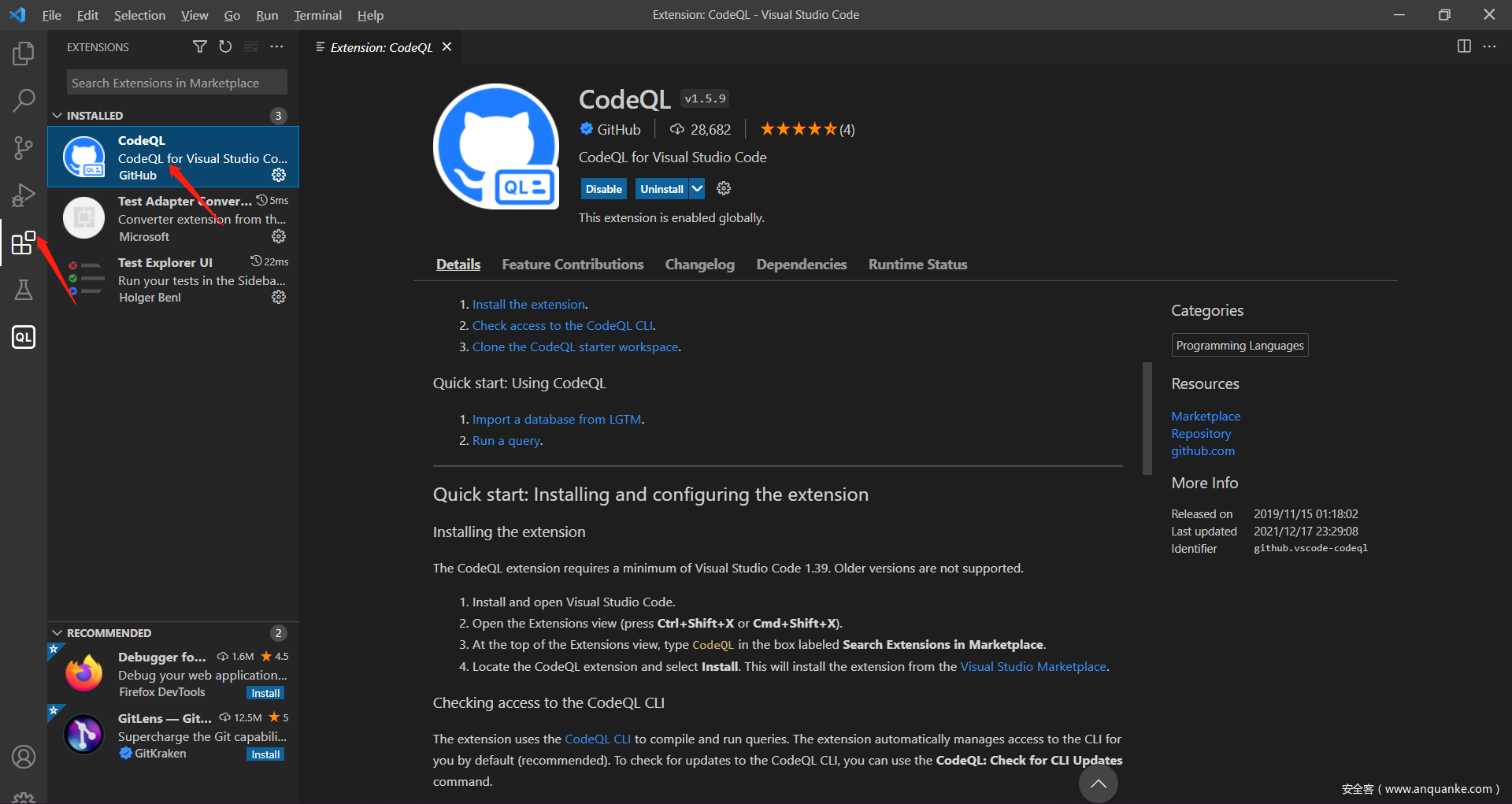
下载之后安装codeql插件
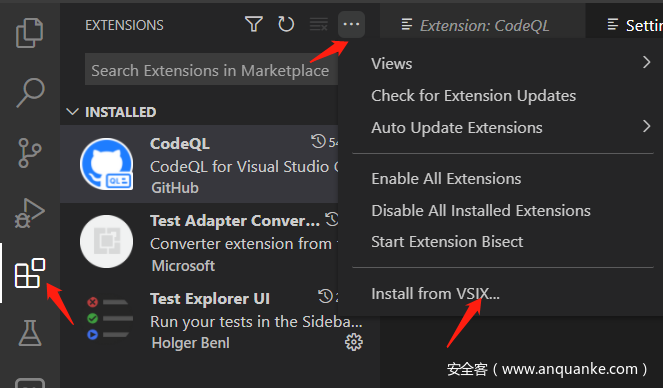
有三种方法
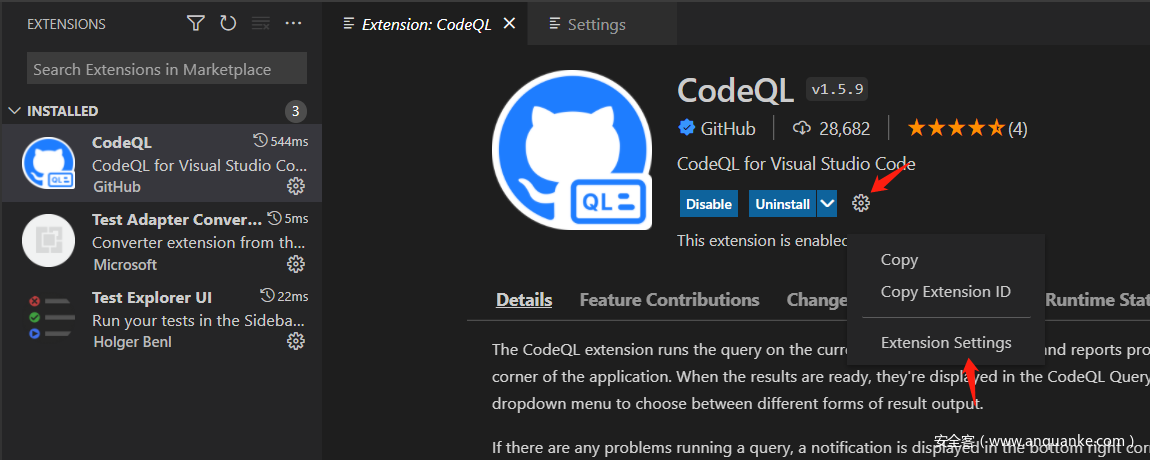
配置codeql-cli
终端无法访问扩展管理的cli
可以自己下载codeql,并在插件中配置路径
这样终端可以访问
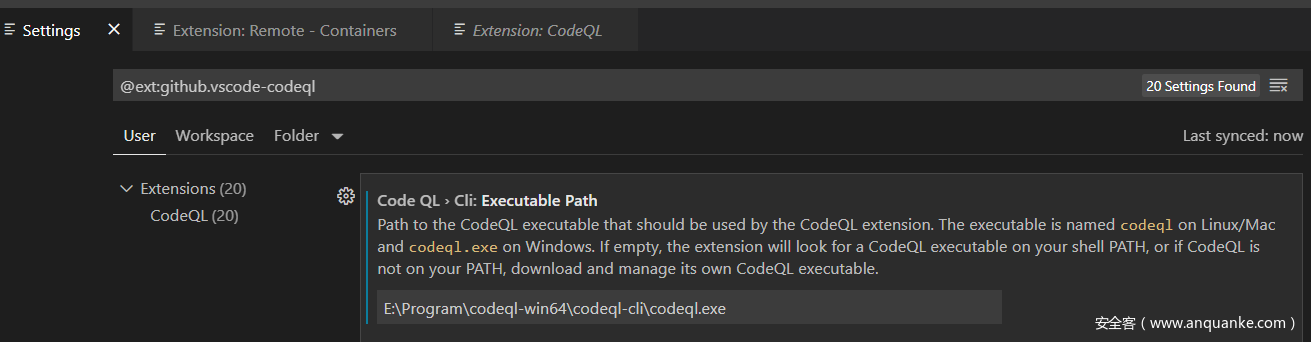
这个插件是使用codeql-cli编译并运行规则的,要确保下载的版本支持该插件即可
Executable Path输入codeql.exe所在路径
配置规则
两种方法建立codeql workspace
第一种就是把要审计的代码放入codeql中
第二种是把codeql加入要审计的代码的workspace中
1. 使用‘starter workspace’也就是git仓库
- 下载starter
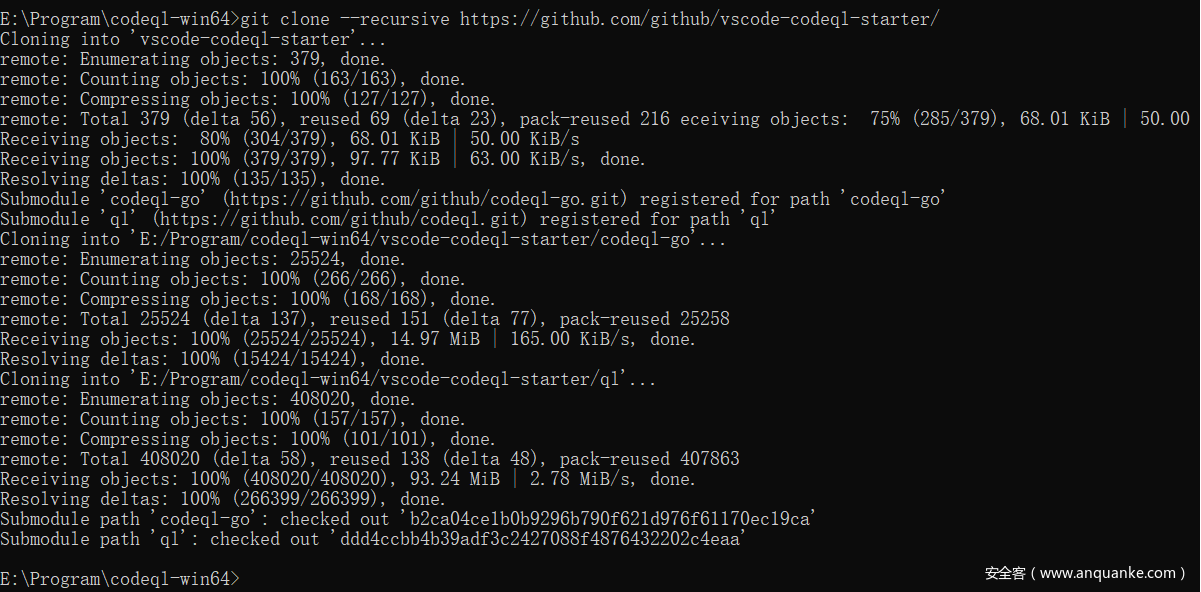
git clone --recursive https://github.com/github/vscode-codeql-starter/
或者git clone https://github.com/github/vscode-codeql-starter/
项目下载完成后,进入项目目录git submodule update --initgit submodule update --remote
确保包含需要的子模块
截图使用的是第一种方法
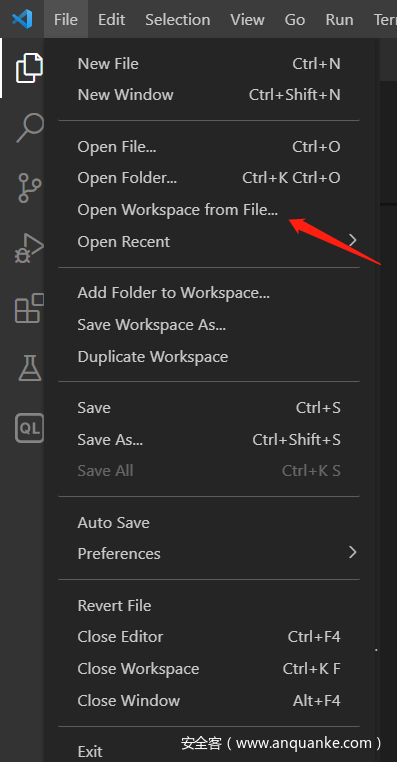
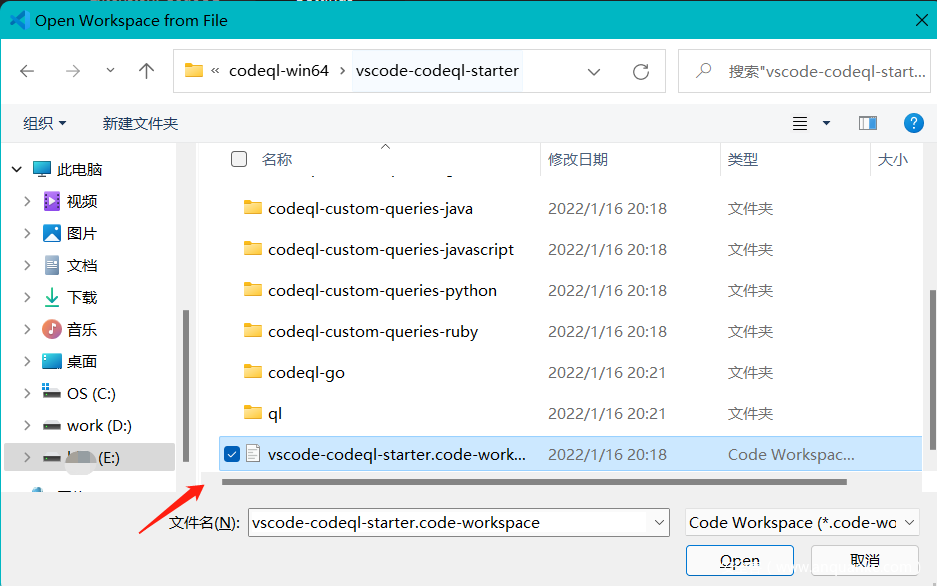
子模块需要定期更新 - 在VS Code中打开starter workspace
注意:
starter子模块中包括C/C++, C#, Java, JavaScript, Python, Ruby以及GO的规则,在vscode-codeql-starter\ql下
CodeQL暂时无法扫描php代码
2. 将CodeQL规则库加入现有的工作站
此种方法未实现,仅按文档进行流程说明
将下载好的本地CodeQL库加入你的workspace
CodeQL库下载链接
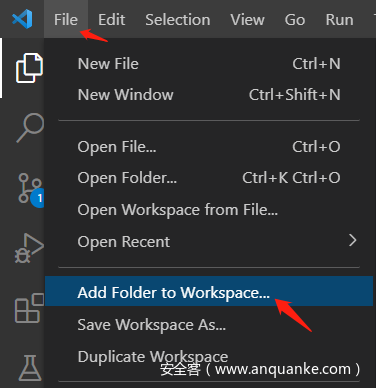
- 选择File > Add Folder to Workspace,加入下载好的codeql库
- 每种语言都要创建一个新的文件夹
通过New Folder 或者 Add Folder to Workspace选项
放置你的自定义规则和规则库 - 在每个语言目录下新建一个qlpack.yml文件
用来告诉CodeQL,这个目录下的语言类型和依赖包
例如:
在C++代码目录下自定义一个CodeQL文件夹名为’my-custom-cpp-pack’
在C++代码目录下创建一个qlpack.yml文件,内容如下
name: my-custom-cpp-pack
version: 0.0.0
libraryPathDependencies: codeql/cpp-all
注意:
GO语言的规则库并不在 github/codeql 中
扫描GO代码,需要下载https://github.com/github/codeql-go
然后将规则像上面说的这样加入规则库
(starter中都是包含的)
运行CodeQL
选择数据库
扫描分析一个project,我们需要建立一个CodeQL数据库
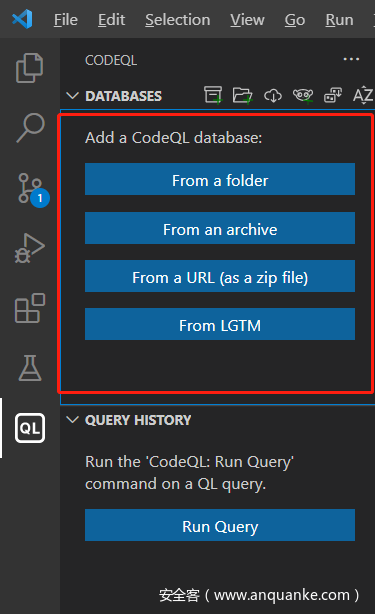
在侧边栏打开CodeQL数据库
如图有四种添加数据库的方法
当添加数据库之后,会有数据库视图
可以右击列表中的项进行数据库交互
可以利用Ctrl/Cmd+click选择多个数据库
创建本地数据库
如果没有存在的数据库导入,也可以先创建一个本地数据库
有三种方法
执行命令:
`codeql database create <database> --language=<language-identifier>`
参数说明:<database>:创建数据库的路径,目录会在执行命令的时候被创建--language: 指定数据库语言,输入标识符。当和—db-cluster一起使用时,可以指定多个,用’,’分隔,也可以进行多次指定。--db-cluster:为多种语言创建数据库--command:创建一个或多个编译语言数据库的时候使用。python和JavaScript/TypeScript不需要该参数,如果编译语言不带该参数,codeql会自动检测并编译--no-run-unnecessary-builds:为多语言创建数据库,且包括编译和非编译语言时,可以利用 --no-run-unnecessary-builds来帮助非编译语言跳过command选项
更多参数说明
CodeQL支持以下语言
| 语言 | 标识符 |
|---|---|
| C/C++ | cpp |
| C# | csharp |
| GO | go |
| Java | java |
| JavaScript/TypeScript | javascript |
| Python | python |
| Ruby | ruby |
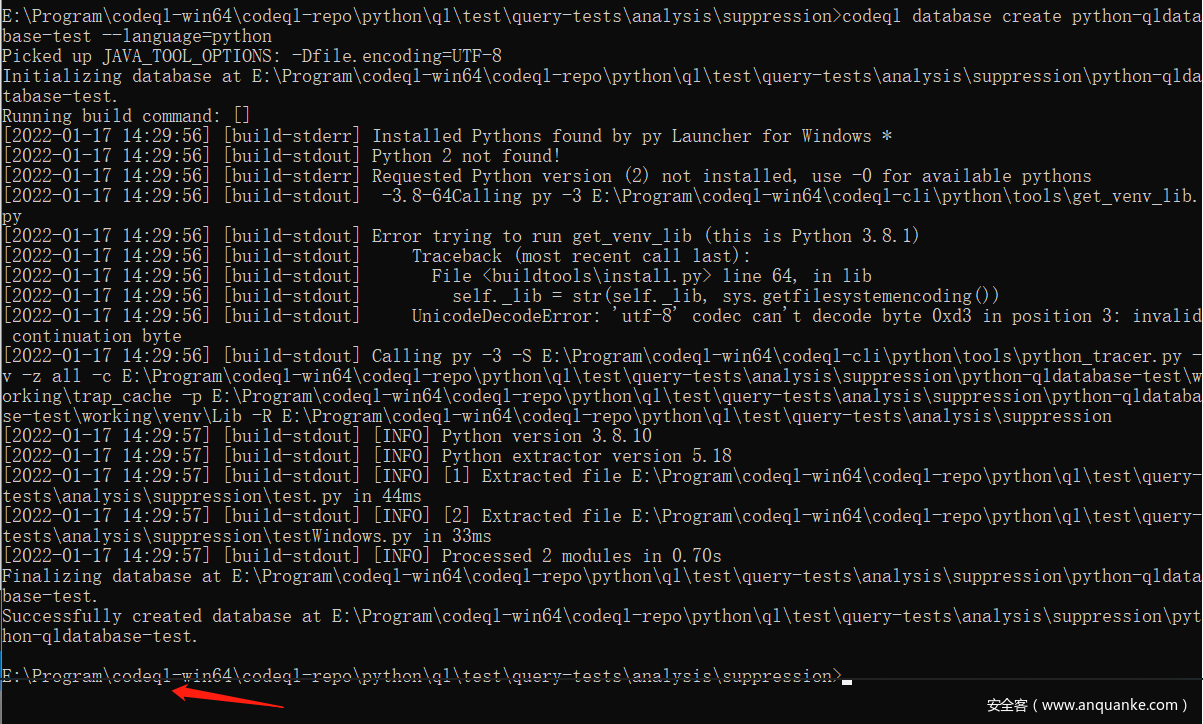
找了codeql-repo中的python案列测试创建数据库成功
官方给出的command案例
Specifying build commands
The following examples are designed to give you an idea of some of the build commands that you can specify for compiled languages.
Important
The
--commandoption accepts a single argument—if you need to use more than one command, specify--commandmultiple times.If you need to pass subcommands and options, the whole argument needs to be quoted to be interpreted correctly.
- C/C++ project built using
make:codeql database create cpp-database --language=cpp --command=make- C# project built using
dotnet build(.NET Core 3.0 or later):codeql database create csharp-database --language=csharp --command='dotnet build /t:rebuild'On Linux and macOS (but not Windows), you need to disable shared compilation when building C# projects with .NET Core 2 or earlier, so expand the command to:
codeql database create csharp-database --language=csharp --command='dotnet build /p:UseSharedCompilation=false /t:rebuild'- Go project built using the
COEQL_EXTRACTOR_GO_BUILD_TRACING=onenvironment variable:CODEQL_EXTRACTOR_GO_BUILD_TRACING=on codeql database create go-database --language=go- Go project built using a custom build script:
codeql database create go-database --language=go --command='./scripts/build.sh'- Java project built using Gradle:
codeql database create java-database --language=java --command='gradle clean test'- Java project built using Maven:
codeql database create java-database --language=java --command='mvn clean install'- Java project built using Ant:
codeql database create java-database --language=java --command='ant -f build.xml'- Project built using Bazel:
# Navigate to the Bazel workspace. # Before building, remove cached objects # and stop all running Bazel server processes. bazel clean --expunge # Build using the following Bazel flags, to help CodeQL detect the build: # `--spawn_strategy=local`: build locally, instead of using a distributed build # `--nouse_action_cache`: turn off build caching, which might prevent recompilation of source code # `--noremote_accept_cached`, `--noremote_upload_local_results`: avoid using a remote cache codeql database create new-database --language=<language> \ --command='bazel build --spawn_strategy=local --nouse_action_cache --noremote_accept_cached --noremote_upload_local_results //path/to/package:target' # After building, stop all running Bazel server processes. # This ensures future build commands start in a clean Bazel server process # without CodeQL attached. bazel shutdown- Project built using a custom build script:
codeql database create new-database --language=<language> --command='./scripts/build.sh'This command runs a custom script that contains all of the commands required to build the project.
剩下两种方法未测试,仅给出说明链接
编写运行规则,建议通过官方给出的练习题进行练习




























发表评论
您还未登录,请先登录。
登录